|
Tutorial Banner con Efecto Deslizamiento o Marquee
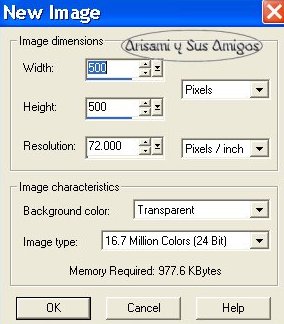
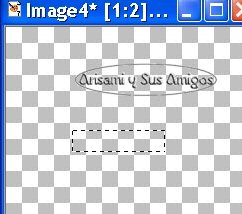
Para hacer esta animación, abrimos en Animación, alguna imagen de que nos guste, para acompañar nuestro banner. Vamos a nuestro programa PSP abrimos un marco suficientemente grande para trabajar cómodos en el.
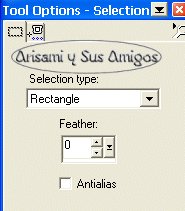
Tomamos nuestra herramienta de Selección
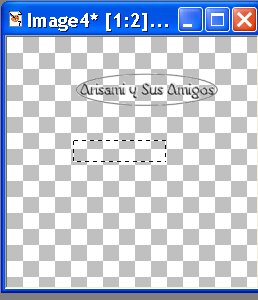
Dibujamos en nuestro marco un pequeño rectangulo.
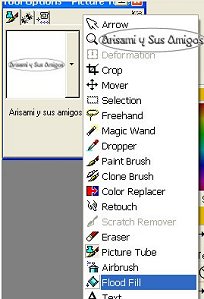
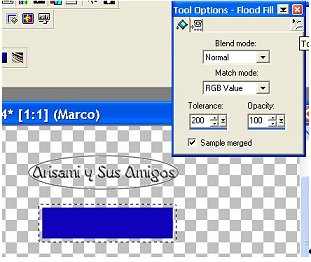
A continuación, tomamos nuestra herramienta del
Botecito de Pintura. (Flood Fill).
Elegimos en la opción Sólido, el color deseado para el fondo de nuestros banner
Rellenamos nuestra selección con el color elegido.
Esto sera solo el fondo de nuestro banner, a continuacion, le haremos un pequeño marco, sin quitar la selección que aun tenemos del rectangulo, vamos a Selecciones-Modificar-Expandir o agrandar. En la ventanita que asoma anotamos un número que equivaldra al ancho del borde o marco para nuestro banner, al mio yo le puse 6. Nuestra selección ahora lucira asi.
A continuación sin quitar la Seleción que tenemos, vamos a Layers o Capas y agregamos una nueva. podemos nombrarla o titularla "Marco" Notaran que a quedado un espacio entre el area
pintada y la selección, tomamos nuestro botecito de pintura
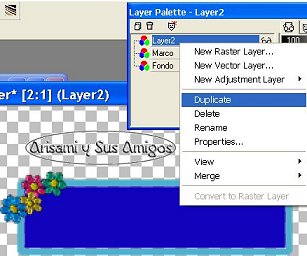
Tambien podremos agregarle algunos adornitos
utilizando nuestra herramienta para Tubitos
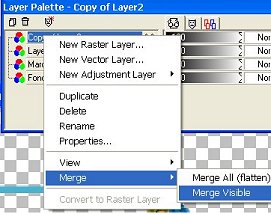
Vamos a nuestra ventana de Capas o Layer Palette,
y hacemos click sobre la capa de encima, es decir la que contiene el adorno
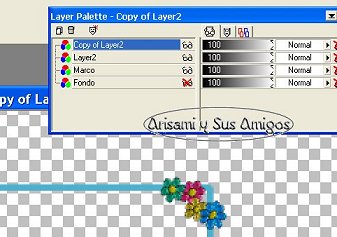
que acabamos de agregar, duplicamos, vamos a Imagen-Espejo, veremos entonces
que aparece nuestro adorno en el otro extremo del Canvas, con nuestra
herramienta para Mover
A continuación, vamos de nuevo a la ventana de capas y hacemos click sobre la ultima capa o capa del fondo, para desactivarla, esta quedará con una cruz roja sobre los pequeños lentecitos. Una vez hecho esto, colocamos nuestro cursor, sobre la capa de encima y fusionamos las tres capas que contienen el marco y los adornos.
De esta forma solo nos quedaran dos capas en nuestra ventana de capas o Layer Palette, activamos la capa de abajo o fondo haciendo click sobre ella. Con nuestra herramienta para recotar Crop circundamos nuestro banner, hacemos un doble click en medio de la selección, ello nos librara del espacio sobrante, ahora si nuestro trabajo esta listo para guardarse en formato psp y para armarlo mas tarde en Animación.
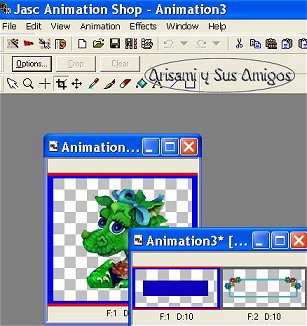
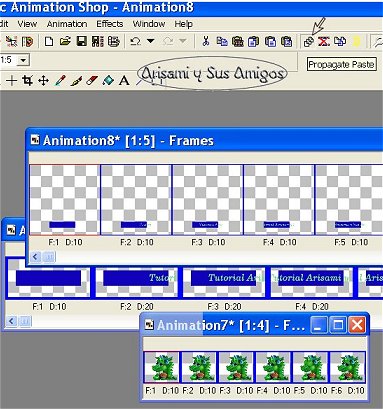
Una vez guardado nuestro trabajo en psp, lo abrimos en animacion, asi lucira nuestro trabajo al abrirlo. Recuerden que con anterioridad habiamos abierto una imagen que es la que se agregara a nuestro banner.
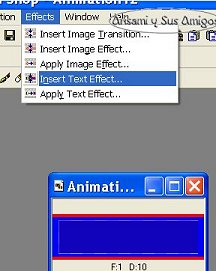
Hacemos click con el lado derecho del raton, sobre el fondo del banner y en la lista que emerge elegimos la opcion Cortar, quedara solo nuestro marco, acto seguido colocando el cursor aparte dentro de Animacion volvemos a hacer click y pegamos como nueva animacion, vamos a nuestra herramienta para recortar "Crop" y cuidadosamente circundamos nuestro rectangulo, para eliminar todo el espacio sobrante. damos un doble click en la parte central del rectangulo. Acto seguido vamos a Efectos-Insertar Efecto en Texto.
En la Efecto, elegimos la opcion Seleccion o Marquee, en el pequeño cuadro de color, escogemos el color para nuestro texto, si nuestro fondo es en color claro les sugiero elijan un color para el texto obscuro o por el contrario claro, si su fondo es obscuro. En donde dice Define Text escribimos lo que sera nuestro texto y algo muy importante, hacemos click en donde dice Customize o Personalizar y en la ventanita que asoma, marcamos la casillita que dice Centrar Texto Verticalmente. Marcamos el pequeño cuadrito en donde dice Show Preview, para poder ver como acomoda nuestro texto.....marcar las opciones que muestra la siguiente imagen.
En la parte que dice Font hacemos click, ahi elegiremos el tipo de letra y tamaño adecuado para que quepa dentro de nuestro rectangulo.
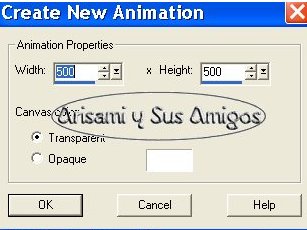
Una vez que quedamos conformes con el resultado, hacemos click en OK. Notaremos que a quedado insertado el texto en nuestro rectangulo, y que el numero de capas aumento, contamos a continuacion el numero de capas que contiene el rectangulo con el texto, hacemos click en la primera capa y copiamos asegurandonos primero que todas las capas estan seleccionadas. Abrimos un marco nuevo suficientemente grande como para acomodar dentro, tanto nuestro banner como la imagen que hemos previamente abierto en animacion y lo duplicamos tantas veces como capas tenga el rectangulo con el texto. Vamos a Editar-Seleccionar todo.
Hacemos click en la opcion Propagar Pegado o Propagate Paste, colocamos nuestro cursor sobre el primer marco y haciendo click con el lado derecho del raton, elegimos la opcion Pegar-Dentro del Cuadro Seleccionado.
A continuacion hacemos click sobre la imagen que deseamos agregar a nuestro banner, para ello debemos darle el tamaño adecuado a fin de que no quede ni muy grande ni muy pequeña. para ello vamos a Imagen-Resize o Modificar Tamaño. Asegurarnos que el numero de marcos (en caso que nuestra imagen sea animada) sea el mismo que los que contiene nuestro rectangulo con el texto o en su defecto ajustarlo de manera que la propogacion de los marcos sea uniforme, es decir si tienes 12 marcos en tu rectangulo, y tu animacion solo contiene cinco, duplica uno de los marcos de manera que al propagarse, estos se dupliquen sin que afecte mucho el movimiento que tiene la imagen. Una vez arreglada nuestra imagen, seleccionamos todos los marcos, y la copiamos, vamos a las ventanas en donde pegamos el texto y pegamos ahi la imagen, asegurandonos siempre que todos los marcos esten selecionados y que la opcion propagar pegado este marcada. acomodamos la imagen sobre el rectangulo. Ahora ya tendremos el rectangulo con el texto conteniendo la imagen, ahora solo nos quedara colocarle su marco, vamos a nuestro marco, lo copiamos y lo pegamos, por último solo nos quedara, darle la velocidad adecuada, a fin de que se pueda leer sin dificultad, para ello, hacemos click de nuevo con el lado derecho del raton, y en la opcion Propiedades del Marco, hacemos click en la ventana que asoma cambiamos la cantidad, teniendo en cuenta que a mayor número, mas rápido sera el movimiento de nuestra animación. Que tengan una muy Feliz Animacion!
|