|
Banner con
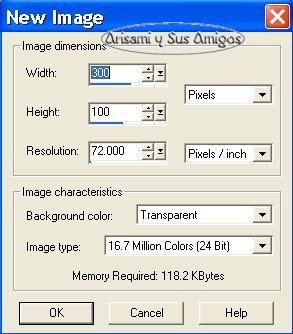
Para comenzar abrimos un paño en psp con las medidas que deseemos nuestro banner, yo el mio lo hice de 300 X 100 pixeles.
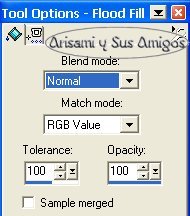
Utilizando nuestra herramienta Flood Fill o botecito de pintura.
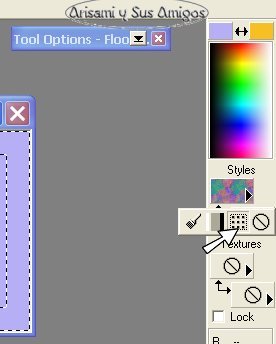
Rellenamos nuestro paño con el color de nuestra preferencia, si asi lo deseamos podemos utilizar tambien Gradientes o Patterns para rellenar.
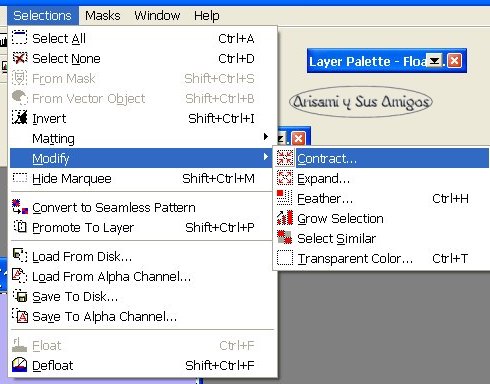
Enseguida vamos a selecciones- select all o seleccionar todo, de nuevo selecciones Modificar-Contraer o Contract. contraer 12 de nuevo Seleccionar-Invert o invertir.
De nuevo vamos a nuestro botecito de pintura y elegimos el color para el marco de nuestro banner, rellenamos, sin quitar la seleccion.
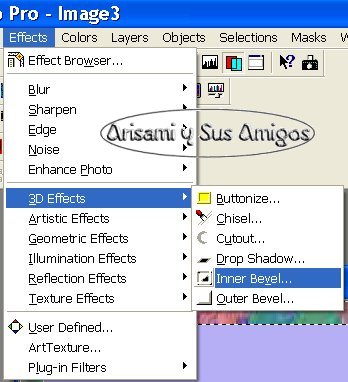
Vamos a Efectos –Inner Bevel o vincelado interior.
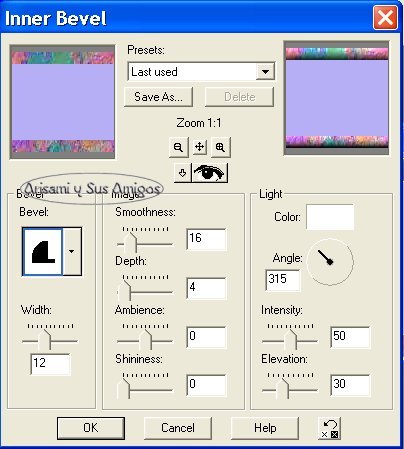
Yo escogi estos settings.
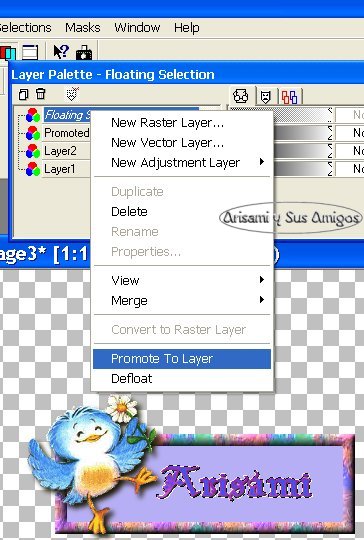
Quitamos la selecion y ahora vamos a agregar una imagen a nuestro banner, para esto podemos utilizar cualquier imagen que tenga fondo transparente o podemos utilizar tambien un tubito de nuestra preferencia, si utilizamos un tubito o imagen, la pegamos y promovemos la capa flotante de nuestra imagen a Capa.
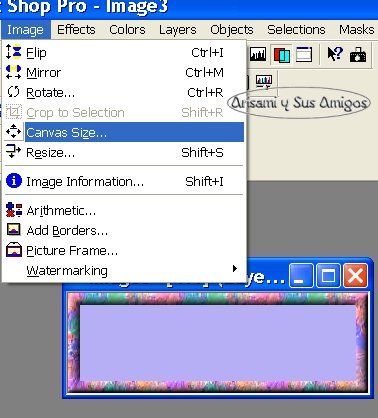
Si decidimos utilizar una imagen con fondo transparente quiza no quepa y quede muy grande en nuestro banner, recuerden que podemos achicarla con la herramienta de deformacion hasta darle el tamano adecuado, no olviden cada ves que deformen una imagen o cambien su tamano, ir a Effects-Sharpen en espanol es Acentuar-Acentuar la imagen, para que recupere su nitidez. Pero si nuestra imagen es mas grande y deseamos dejarla de ese tamaño, a fin de que quepa vamos primero a Imagen-Canvas Size y en la ventana que abre aumentamos el ancho y la altura (width and heigth) de nuestro canvas para que quepa nuestra imagen.
Pegamos nuestra imagen sobre el
banner eligiendo la opcion Paste as a new Layer o pegar como nueva capa.
Esto es con el fin de darle mas realce a nuestro texto.
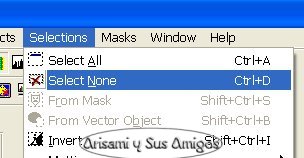
Selection-Selected None. Selecciones- no.
Si deseamos agregar otra capa con
texto como en el caso del banner que yo hice, solo tenemos que agregar una
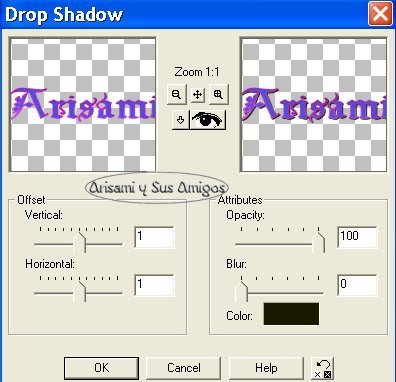
nueva capa, colocar nuesto texto y ponerle sombra siguiendo las
indicaciones anteriores. no olvidar quitar la seleccion.
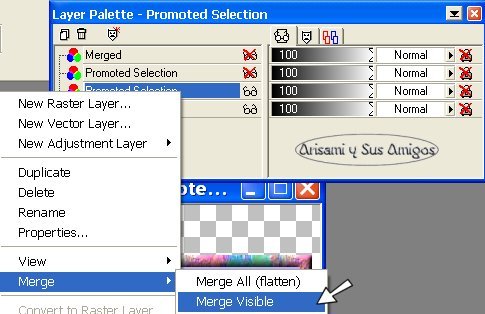
Acto seguido activar todas las capas quitandoles la X , enseguida vamos a nuestra herramienta para cortar Crop y circundamos nuestra imagen para deshacernos del espacio sobrante.
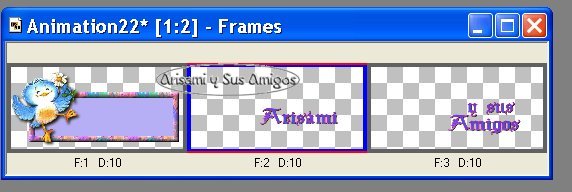
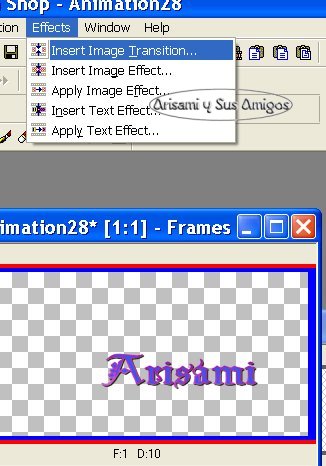
Guardamos nuestro trabajo en formato psp. Abrimos nuestro trabajo en Animacion este lucira asi:
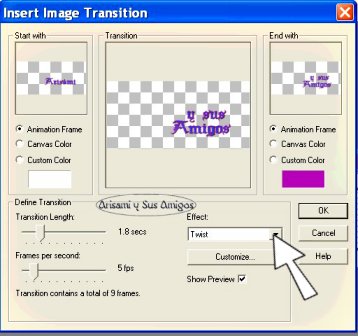
Procedemos a escoger el efecto que mas nos guste, yo escogi Twist.
Notaremos que el efecto se agrego, lo que sigue es hacer click sobre el segundo texto.
Ir a Effects Insert Imagen Transition y agregar a este otro texto ya sea el mismo efecto anterior u otro diferente eso es opcional.. Una vez se haya agregado el segundo efecto debemos contar las capas que contiene la animacion.
Ir a Edit-Select All o Editar
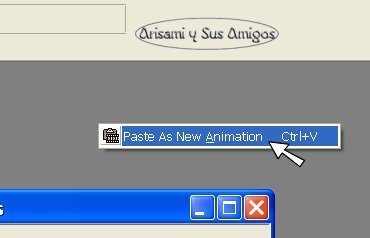
Seleccionar todo, colocar nuestro cursor sobre la primera capa y copiar. Ahora trabajaremos con la
animacion que contiene nuestro banner. Ahora conlocando nuestro cursor sobre el primer cuadro hacemos click con el lado derecho y elegimos la opcion Paste- Into selected Frame o Pegar dentro del marco seleccionado. Acomodamos cuidadosamente el texto dentro de nuestro banner, este aparecera en todas las copias, Finalmente, damos la velocidad apropiada a nuestra animacion, haciendo click de nuevo, elegimos la opcion Frame Properties o Propiedades del Marco.
Ahi establecemos la velocidad de nuestra animacion yo a la mia le di 25 teniendo seleccionadas todas las capas.
Despues haciendo click solo en el primer marco le di 100 asi como tambien al principio del segundo texto. Este es el resultado. Por supuesto que ustedes pueden jugar agregandole diferentes efectos y haciendo su banner mas divertido, espero optengan unos lindos trabajos, hasta el proximo tutorial!
|