
Tag 3
Para este tutorial solo necesitaremos
una imagen o sello de imagen, si deseas la misma que yo use, guarda
con formato gif la siguiente imagen, la abres en el programa de
Animacion y de ahi la pasas a PSP.
Filtro Eye Candy 3.1 o 3 para las
sombras, lo puedes bajar en
esta pagina
La fuente que yo utilice es
Vectroid.ttf, pero puedes
utilizar cualquier font de tu agrado.

Para comenzar abre un lienzo
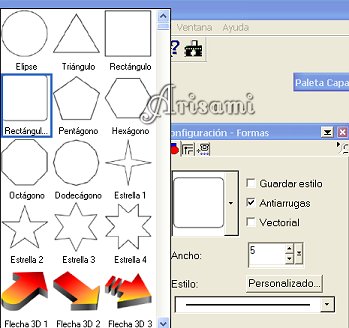
transparente y busca la herramienta de formas, en la Paleta de de
configuracion eliges la forma del rectangulo de puntas redondeadas y
colocas los siguientes settings.

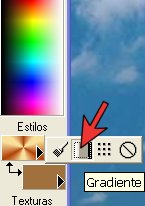
En la opcion de Estilos haces click en
Gradientes para el color del contorno y un color Solido cafe mas
obscuro para el relleno, yo use el color #A46F3D.

Si deseas hacer el Gradiente con los
colores que yo utilice, entonces los pasos a seguir son los
siguientes:
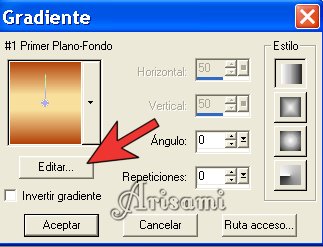
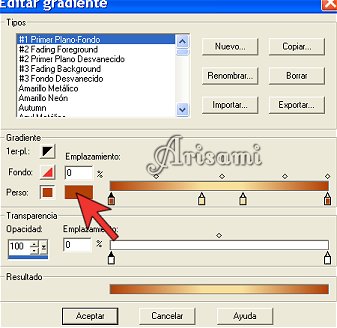
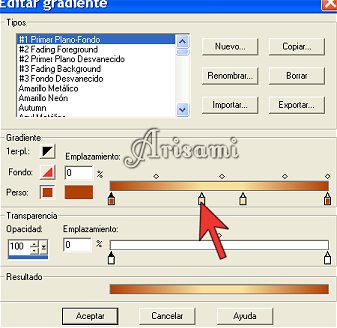
En la ventana de Gradientes, haces click
en la pestaņa de la ventana de gradientes para buscar alguno que no te
guste mucho y desees modificar, enseguida has click en donde dice
Editar.

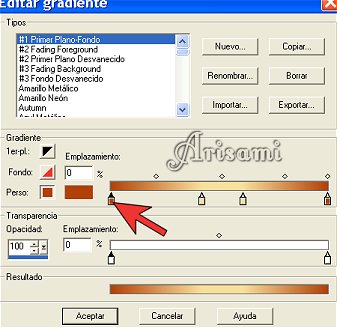
En la ventana que asoma, haces click en
la barrita justo donde te marco con la flecha.

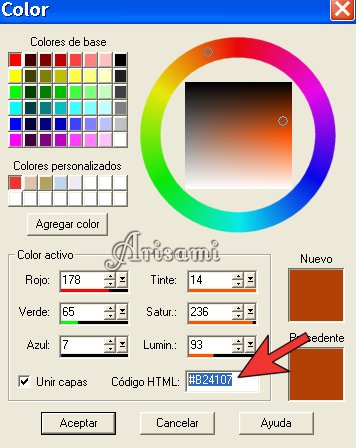
Despues hacemos click en el cuadro de
color para que surja la ventana de los colores.

Cambias el numero del color a
#B24107.

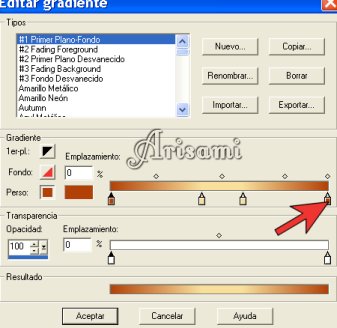
Enseguida hacemos click en el otro
extremo de la linea de desplazamiento.

Volvemos a hacer click en el cuadrito
de color y modificamos de nuevo el numero del color a #B24107
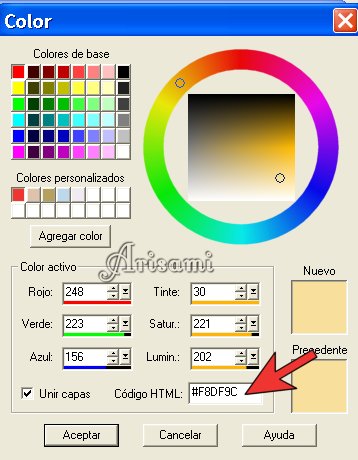
A continuacion hacemos click en una de
las barritas centrales de la linea de desplazamiento, luego vamos al
cuadrito de color y en la ventana de colores modificamos el numero
del color a #F8DF9C

Igual hacemos con el resto de barritas
que tenga el centro de la linea de emplazamiento hasta que nuestro
gradiente luzca como el de la siguente imagen.
Como dato adicional, la linea de
Opacidad debe quedar totalmente en color blanco, para que nuestro
gradiente no tenga transparencia.

Una vez que tenemos listo nuestro
gradiente, y el color solido para nuestro trabajo.
En el centro del lienzo dibujamos un
cuadrado con la herramienta de formas.

A continuacion vas a la Paleta de capas
y duplicas la capa.

Teniendo activada la copia de la capa,
tomas la herramienta de la Varita Magica, y haces click en medio de tu
cuadro.

Rellenas entonces con tu botecito de
pintura con un color mas claro, yo use el color #E28C39.

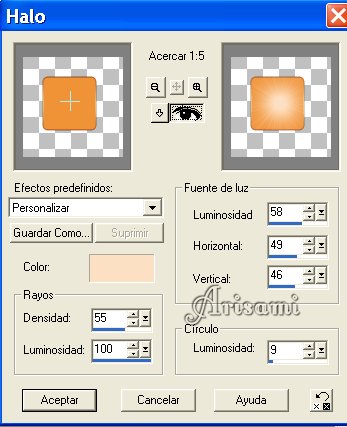
Enseguida vas a Efectos-Efectos de
Luz-Halo, en la ventana que asoma, pones los siguientes settings. y
en la ventanita de color eliges un color claro, yo use el #F9DEC0.

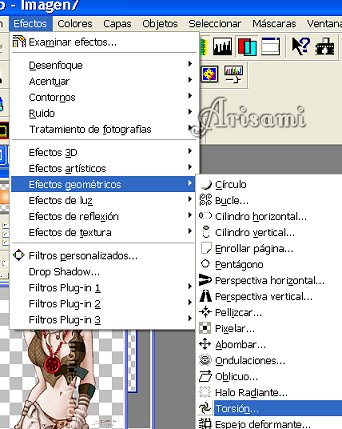
Hecho lo anterior, quitamos nuestra
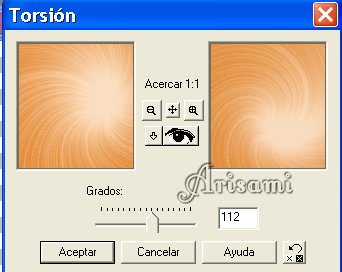
seleccion y vamos a Efectos-Efectos Geometricos-Torsion

En la ventan que asoma, ponemos 112

A continuacion abrimos la imagen que
deseamos agregar, la copiamos y la pegamos como Nueva Capa dentro
del lienzo, con la herramienta para acomodar, acomodamos la imagen,
le damos alguna sombra utilizando el Eye Candy o llendo a
Efectos-Efectos3D-Sombra.
A continuacion agregamos el texto a
nuestro trabajo, tomamos la herramienta del texto y usamos un color
solido para el contorno, yo cambie, el color #957C5E en las ventanas
de Estilos y use el mismo gradiente para el color de relleno del
texto....buscamos el tipo de letra que utilice, es el llamado
Vectroid.
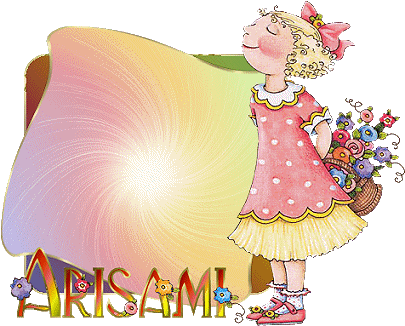
Finalmente acomodan su texto, le dan
alguna sombra, fusionan todas las capas y guardan su trabajo con
formato psp si lo han dejado con fondo transparente o con formato
jpeg si le han agregado algun fondo de color.
Espero tengan un hermoso resultado
amigas, hasta el proximo tuto!

|