|
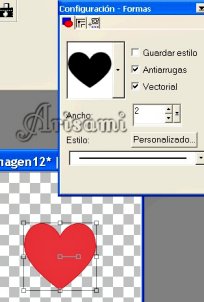
Texto en Movimiento Para este tutorial ocuparemos la forma de corazon si acaso no la tienen en su programa, aqui pueden bajarla y colocar el archivo en su carpeta de formas del programa Corazontres.jsl Para comenzar el tutorial, abrimos un lienzo lo suficientemente grande para trabajar comodamente en el, tomamos nuestra herramienta de Formas y en la ventana de Configuracion, buscamos la forma de corazon o cualquier otra forma que deseemos. Con ella dibujamos la fiigura Heart1.
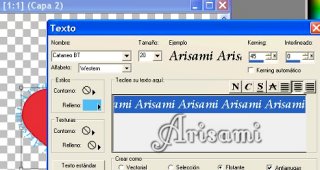
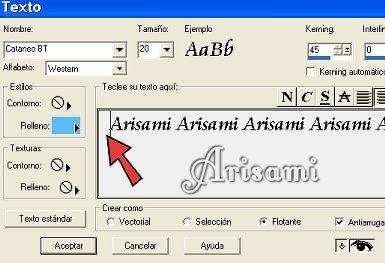
Vamos a nuestra herramienta del texto movemos nuestro cursor sobre el area seleccionada y cuando veamos que aparece la "A" con una linea curva abajo, hacemos click, aparecera entonces la ventana editora del texto.
En esta ventana, escribimos el texto que deseamos aparezca, repetido tantas veces, como sea necesario para que este circunde el area alrrededor del corazon, yo en mi caso tuve que repetir el texto siete veces con las medidas que tiene la ventana editora, la cantidad variara dependiendo del tamaņo de nuestro corazon, del tipo de letra que utilicemos y su tamaņo.
El texto aparecera seleccionado alrrededor del corazon, si deseamos dar un poco de realce a nuestro texto, este es el momento de agregarle, ya sea una sombra o algun relieve, en mi caso yo agregue una sombra con las siguientes medidas.
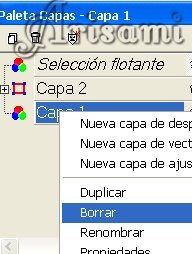
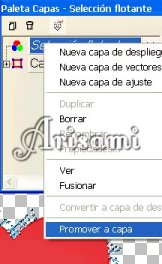
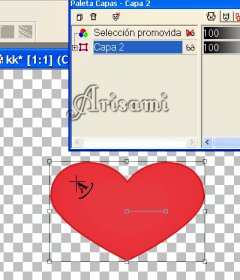
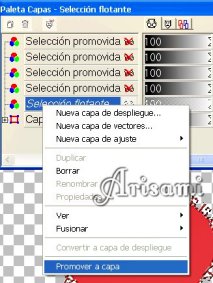
En la paleta de capas, borramos la capa vacia y promovemos a capa la seleccion con el texto.
Desactivamos o cerramos la capa recientemente promovida, y activamos la capa vectorial.
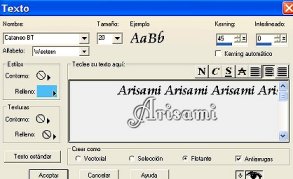
Vamos a la herramienta del texto e igual que la vez anterior, hacemos click cuando veamos que aparece la A con la linea curva. Aparecera nuestra ventana editora de texto, solo que en esta ocasion y dejando el texto que tenemos, damos dos espacios al principio de donde comienza el texto. 
De nuevo quedara nuestro texto con una seleccion, si al texto anterior le
aņadimos sombra o algun otro efecto de relieve, este mismo debe de
agregarse a todos los textos que hagamos, a fin de que nuestra animacion
luzca pareja....este es el momento de agregar dicho efecto.
Volvemos a promover nuestra seleccion que contiene el texto, a capa,
cerramos dicha capa recientemente promovida y volvemos de nuevo a la capa
que contiene el Vector.
Repetimos los pasos anteriores cuatro veces mas, cada vez agregando dos
espacios mas vacios en la ventana editora del texto.

Nuestra ventana de capas lucira de la siguiente manera

Ya para terminar, borramos la capa que contiene el vector, quedando
unicamente las que contienen el texto.

Activamos todas las capas, con la herramienta para Recortar, circundamos
nuestro trabajo y nos deshacemos del espacio sobrante... guardamos nuestro
trabajo en formato psp, para abrirlo en el programa de Animacion.
Una ves en Animacion, activamos la primera capa con el texto, vamos a
Editar-Seleccionar Todo, vamos a Animacion-Invertir Marcos.
Abrimos alguna imagen que deseemos agregar a nuestro texto, la copiamos,
oprimimos la herramienta de Propagacion de Pegado y pegamos la imagen
dentro de nuestro texto....con esto nuestro trabajo quedara listo, ahora
solo revisamos la velocidad de la animacion, si nos parece muy rapida,
modificamos el numero, yo la deje en 18 con esto nuestro texto animado
quedara listo!
Espero tengan una muy feliz Animacion amigos!
 |