
Un Marco Diferente
Para realizar este tutorial
abrimos un marco de 500 X 500, elegimos y
pegamos alguna imagen dentro de
nuestro cuadro, a continuacion vamos
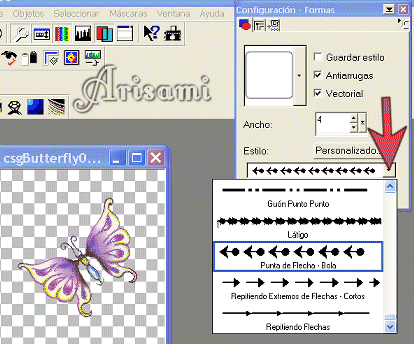
a la herramienta de Formas y
buscamos de del Rectangulo que tiene los
angulos redondos, en la
ventana de configuracion, buscamos la linea Punta
de flecha-Bola, cambiamos el
ancho a 4.

Elegimos el color para nuestro
marco, dejando solo con color la
opcion de Contorno y cerramos
la de Relleno.

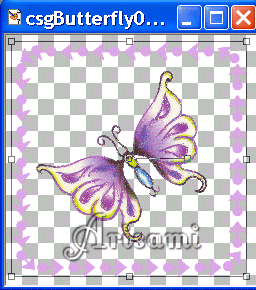
dibujamos un cuadro alrededor
de la imagen que escogimos.

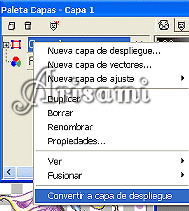
Promovemos a capa la seleccion
vectorial que contiene nuestro marco.

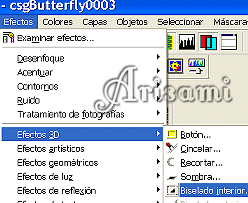
Dejando activa la capa del
marco, vamos a Efectos 3D-Biselado
Interior.

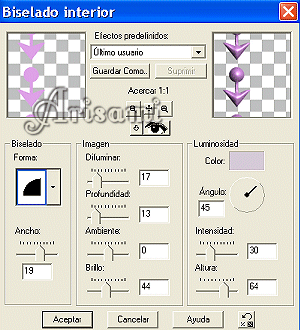
En la ventana de Biselado
Interior, ponemos las siguientes medidas.

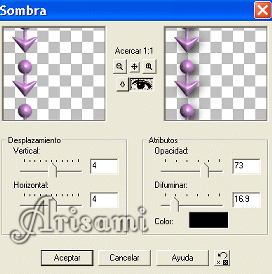
Regresamos a Efectos, pero
ahora agregamos una sombra, yo use 4 para
Horizonta y Vertical, 73 para
Opacidad y 169 de difucion con color negro.

A continuacion vamos arriba de
nuestro programa y agregamos una nueva
capa. vamos a la herramienta
de seleccion, en la ventanita de configuracion
escogemos el rectangulo
redondeado con 0 en progresivo y sin marcar la
casilla de antialias.

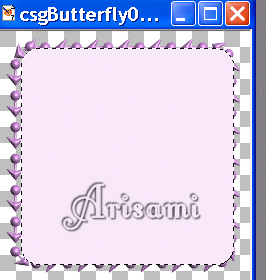
dibujamos un cuadro que sea lo
mas aproximado la medida de nuestro
marco, sin quitar la seleccion,
tomamos nuestro botecito de pintura,
elegimos un color tomando en
cuenta que este sera el fondo de nuestro
cuadro, rellenamos el area
seleccionada y quitamos la seleccion.

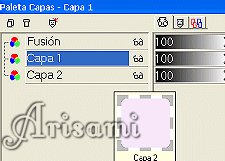
Notaremos que esta ultima capa
a cubierto nuestra imagen y el marco, para
acomodar cada uno, activamos la
capa que recien rellenamos y ya sea que
la arrestremos hacia abajo en
la paleta de capas o si no podemos hacer esto,
vamos a Capas-Ordenar-Enviar
Atras.

Con la herramienta para
acomodar, acomodamos tanto el marco como
nuestra imagen para que estos
queden centrados, si asi lo deseamos,
podemos agregar alguna sombra a
nuestra imagen, recuerden que para
hacerlo, primero deben de
activar la capa que contiene la imagen.
Podemos agregar igualmente
texto a nuestro marco e igual colocar a nuestro texto algo de sombras,
finalmente vamos a la paleta de capas, ahi, abrimos y fusionamos todas
las capas.
Ya para finalizar, copiamos
nuestro marco y lo pegamos en el programa
de animacion, ahi lo guardamos
con formato gif.
Este ultimo paso, es a fin de
que nuestro trabajo no adquiera un fondo
adicional fuera del area del
marco.
Espero tengan unos bellos
resultados y los compartan con todos
nosotros.....hasta el proximo
tutorial!

|