|
Tutorial
elaboración de un Layout
utilizando una máscara.
Parte II
En la primera parte quedamos en que ya
teniamos la máscara insertada
para elaborar nuestro Layout, seguimos de la siguiente manera:
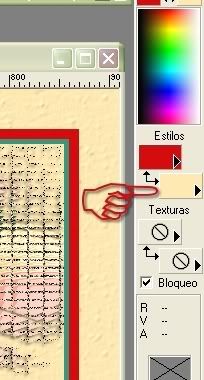
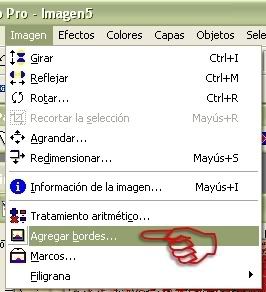
Para darle mas vistocidad a nuetro trabajo, agregaré bordes al paño
donde tengo el fondo y la máscara, antes de hacerlo, les recuerdo que
al usar la opción aplicar bordes nos aparecerá una advertencia que
nuestras capas se fusionarán, le damos ok o aceptar, y otra cosa que
debemos tener presente es que nuestro borde por defecto será del
color que tengamos puesto en el color del plano de fondo (si lo desean
pueden cambiar ese color después , yo para ahorrar tiempo coloco el
color de una vez y asi mi borde sale con el color que deseo),
ver gráfica

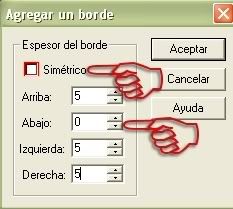
Inicialmente
haré un borde pequeño (de color verde) luego
otro mas grandecito (de color rojo) y por último uno mucho
mas amplio del mismo color del fondo inicial donde
clikeandolo con la varita mágica le aplicaré la misma textura
que al fondo, es importante que en la configuración de nuestro
borde no este marcada la opción "Simétrico" porque en la
parte donde sale Abajo debemos poner "0", ver gráficas


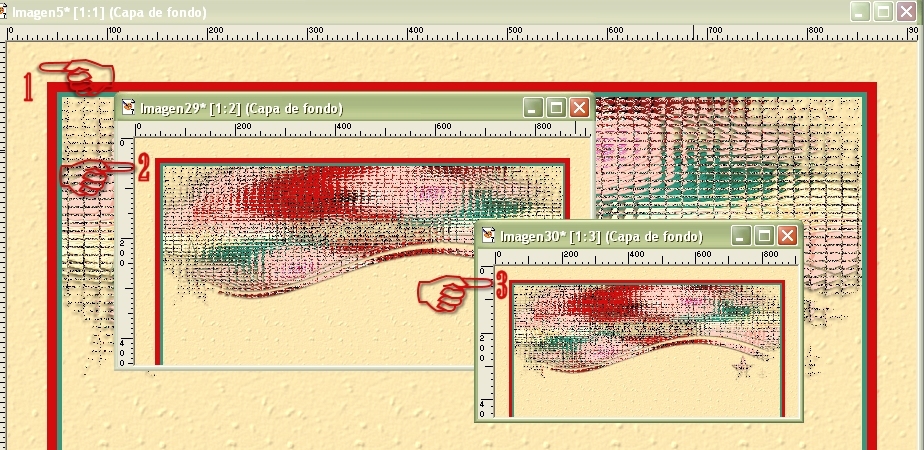
Una vez que tenemos ya los bordes deseados (abajo del
paño no nos
debe quedar borde ninguno) procederemos a triplicar este paño ,
oprimiendo las teclas Mayúscula y D dos veces, para de esta manera
poder obtener , la cabeza , el pie y el cuerpo del Layout,
ver gráfica

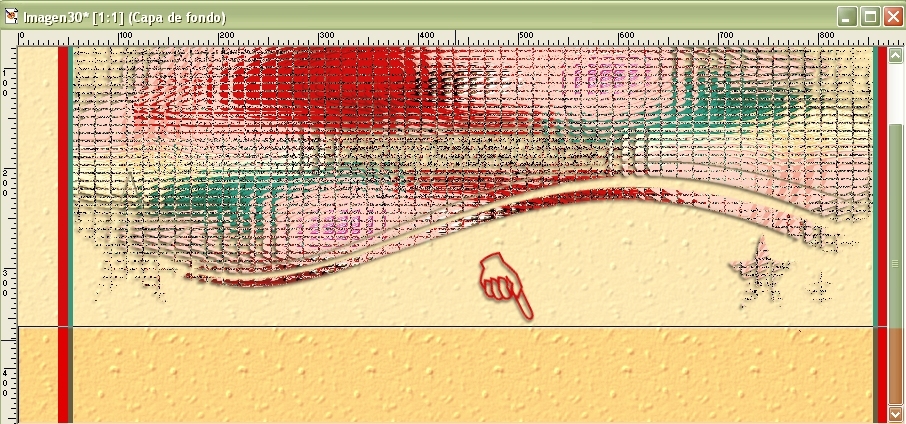
Tomamos uno de estos paños para
obtener el cuerpo del Layout, buscamos
la herramienta recortar y hacemos el corte en la parte inferior, sin
que entre nada de la máscara, debemos estirar bien ese rectángulo de
manera que no nos quede mas pequeño que la cabeza y el pie, porque no
nos cuadraria al montarlo, hay que ser cuisadoso con eso , ver gráfica

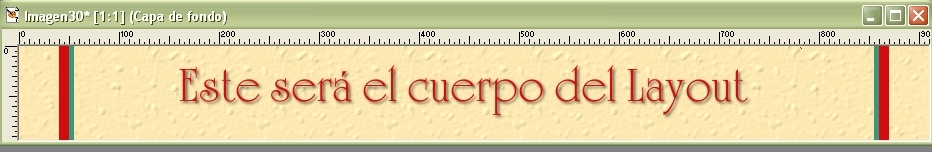
Asi
nos quedará el cuerpo del Layout, listo para guardar en jpg, ver gráfica

Ahora
terminaremos lo que será la cabeza o top del Layout, con otro
de los paños que hemos triplicado, pegaremos como nueva capa el tubo
que hemos elegido y lo ubicaremos donde mas nos guste, sombreandolo
para finalmente guardarlo como jpg.
Y por último el pie de Layout lo haremos con el tercer paño que
hemos triplicado para hacerlo pie debemos ir a Imágen , girar y
reflejar, ver gráfica

Luego agregararás parte del tubo
(como he hecho yo) u otra imágen
que vaya a juego, también podrás escribir el derecho de autor etc,
( yo lo recorte un poco quitándole parte de lo del fondo para hacerlo
mas delgado, cuidadito no le quites de ancho si lo vas a hacer) por
úlltimo lo guardas en jpg.
Y de esta manera tendremos las tres piezas necesarias para formar
nuestro Layout, ver gráfica

Considero que hacer los Layouts
usando el rebanador de imágenes
es más práctico y rápido , pero siempre es bueno tener otras
opciones y espero que esta les sea de utilidad.
Cariños .
Palmera
|